UiPathStudioでフローチャートを使用してみる
やりたいこと
フローチャートで処理を作成したい。
シーケンスとフローチャート
UiPathで処理を作成する場合、デフォルトではシーケンスが選択される。
シーケンスは複雑な処理が発生せず、開始から終了までが一直線に処理が流れるようなときに使用する。単純な処理を表現する場合はシーケンスの方が綺麗に書き表すことが可能。
フローチャートは複雑な分岐があったり、処理を前に戻したりする必要がある場合など、少し凝った処理を書き表す際に使用する。
フローチャートを使用するには
アクティビティパネルにて「フローチャート」を選択して配置することで、フローチャートで処理を書き表すことができるようになる。

フローチャートで作成する処理例
- 入力ダイアログに名前を入力してもらう。
- 入力内容を変数に格納する。
- 変数の内容を確認して処理を分岐させる。
- 変数が空なら「名前を入力してください」とメッセージを表示して一番初めに戻る。
- 変数が空でないなら「こんにちは!XXXさん!!」とメッセージを表示する。
前回
とほぼ同じ処理をフローチャートで表現してみる。
入力ダイアログやメッセージボックスの配置などは前回と同じなので省略。
フロー条件分岐
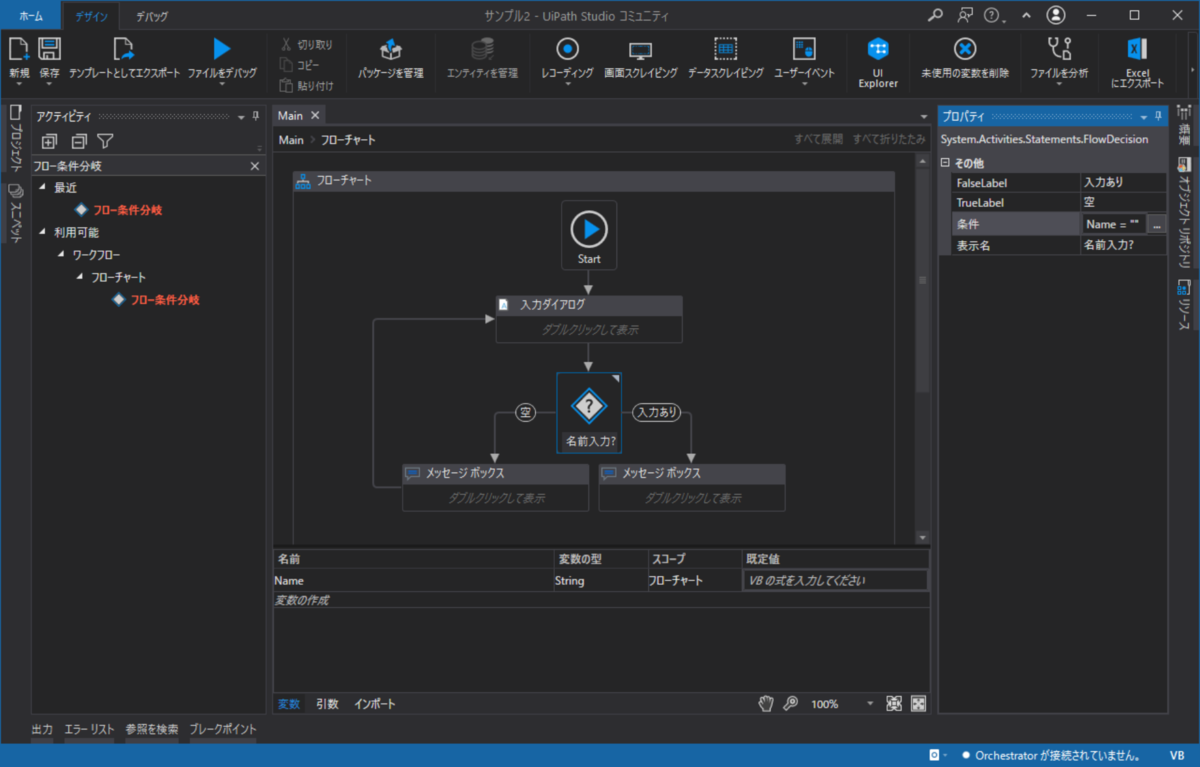
アクティビティパネルから「フロー条件分岐」を選択して配置する。
分岐条件などはプロパティパネルから行えばよい。
実際に作成すると以下のような感じになる。

実行
実際に動作させてみて、思惑通りの条件分岐処理ができていることを確認する。