UiPathStudioでフロースイッチを使用してみる
やりたいこと
フロースイッチを使用して複数分岐を表現してみたい。
フローチャートで作成する処理例
- 入力ダイアログに名前を入力してもらう。
- 入力内容を変数に格納する。
- 変数の内容を確認して処理を分岐させる。
- 変数が"空"なら「名前を入力してください」とメッセージを表示して一番初めに戻る。
- 変数が "佐藤" なら「久しぶり!佐藤!!」とメッセージを表示する。
- "空"でも"佐藤"でもない場合は「初めまして!XXXさん!!」とメッセージを表示する。
フロースイッチ
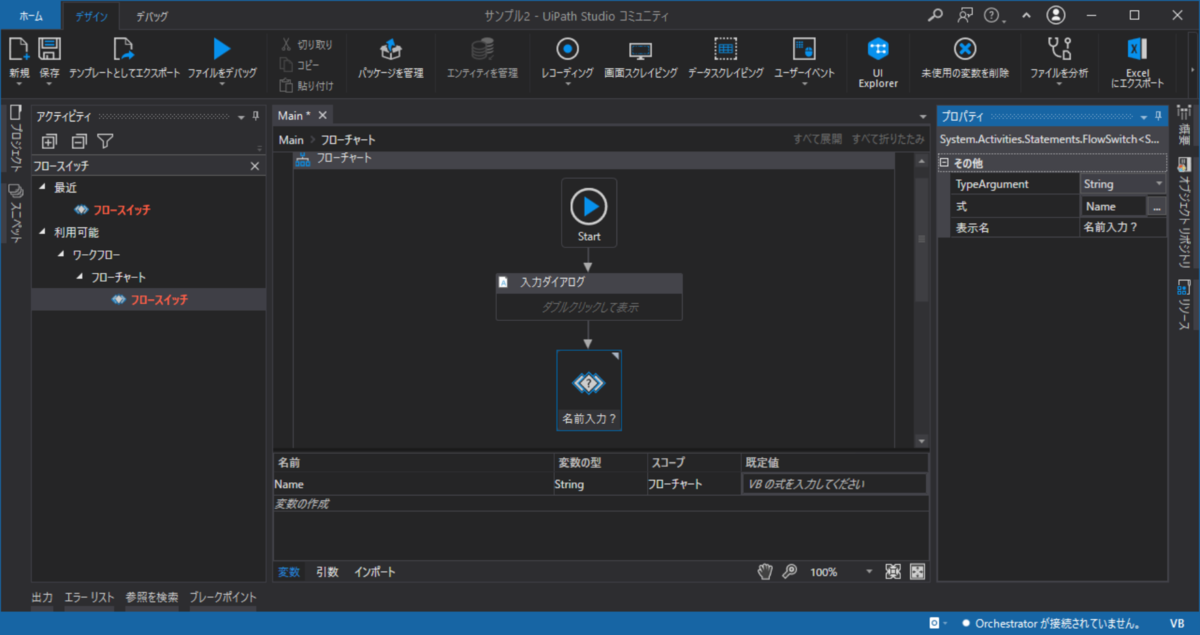
アクティビティパネルから「フロースイッチ」を選択して配置する。
プロパティパネルより以下のように設定を施した。
- Type Argment
⇒ String - 式
⇒ Name

入力が「空」の場合
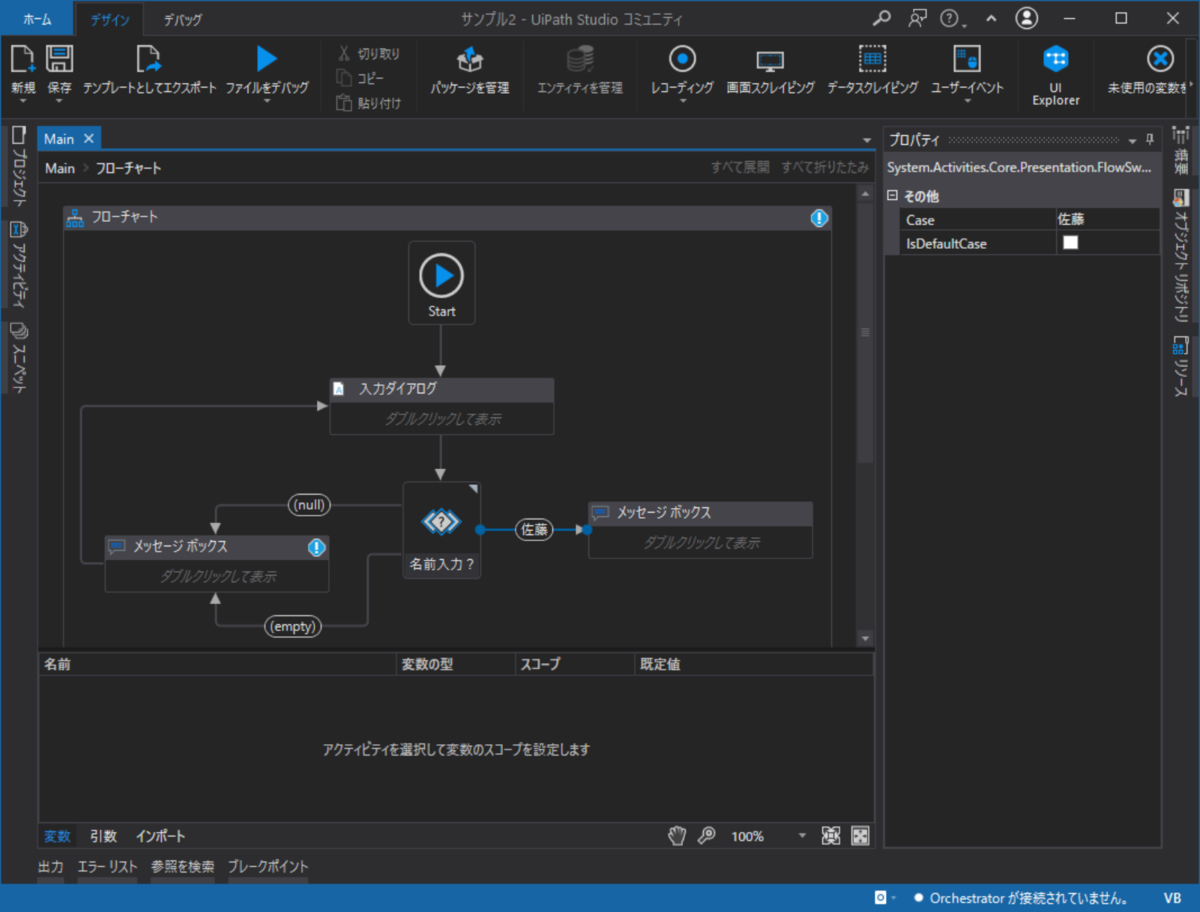
分岐の矢印を選択することで、プロパティパネルから条件を指定できる。
空を指定するには二つの矢印を使用して以下のように指定する必要がある。
- Case
⇒ null
⇒ empty - Is Default Case
⇒ False
nullとemptyの両方を示さないといけない理由は、入力ダイアログに何も入力せずに次に進んだ場合は変数にnullが格納されるが、一度でも名前を入力した後に空にして次に進むと変数はemptyとなるため。

入力が「佐藤」の場合
条件分岐の矢印を以下のように指定する。
- Case
⇒ 佐藤 - Is Default Case
⇒ False

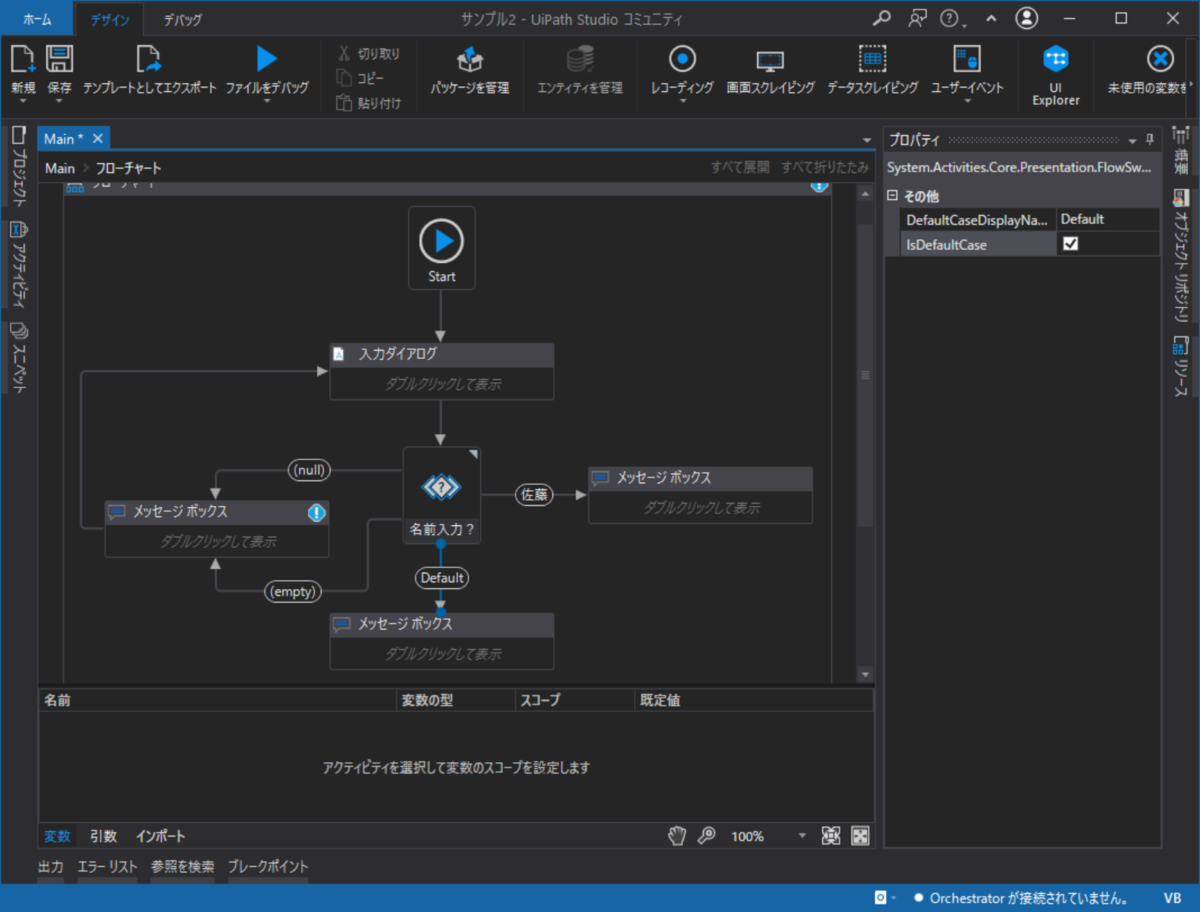
入力が「空」でも「佐藤」でもない場合
条件分岐の矢印を以下のように指定する。
- Case
⇒ Default - Is Default Case
⇒ True

実行
実際に動作させてみて、思惑通りの条件分岐処理ができていることを確認する。